1. 突出一些内容
1.1 Flexible Alerts
(1)安装与配置
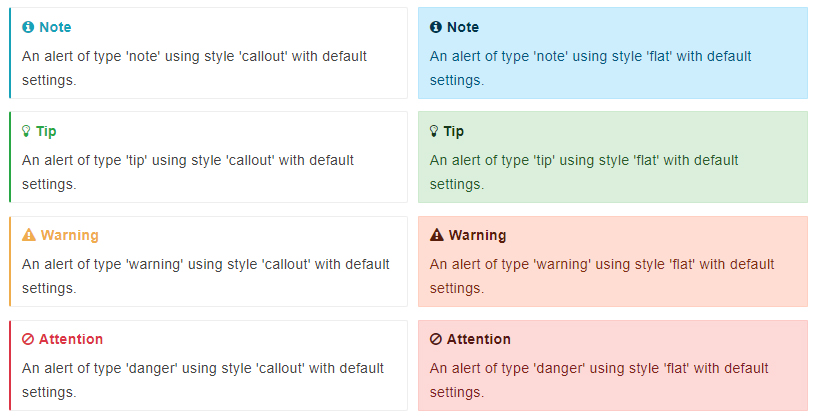
使用插件gitbook-plugin-flexible-alerts,flexible-alerts将引用变得更加好看,举例(左侧style为callout,右侧为flat):

安装插件:npm install gitbook-plugin-flexible-alerts。
在book.json配置插件(我自己添加了两个新的标签,question和comment),
{
"plugins": [
"flexible-alerts"
],
"pluginsConfig": {
"flexible-alerts": {
"style": "flat",
"note": {
"label": "重点"
},
"tip": {
"label": "建议"
},
"warning": {
"label": "注意事项"
},
"danger": {
"label": "危险"
},
"question": {
"label": "问题",
"icon": "fa fa-question-circle",
"className": "info"
},
"comment": {
"label": "评论",
"icon": "fa fa-comments",
"className": "info"
}
}
}
}
图标icon使用的是Font Awesome,不知道GitBook用的是哪个版本的Font Awesome,总之,有些字体不支持,如<i class="fa-solid fa-circle-question"></i>。这个页面,Cheatsheet | Font Awesome,的字体似乎都支持。
遇到问题
我最开始用的是双语标签,如下,但标签没有显示,后面改为上述的单标签。
"danger": {
"label": {
"de": "Achtung",
"en": "Attention"
}
}
(2)使用
在markdown使用,> [!NOTE|TIP|WARNING|DANGER|QUESTION],举例:
> [!TIP|style:flat|label:My own heading|labelVisibility:hidden|iconVisibility:hidden]
> An alert of type 'tip' using alert specific style 'flat' which overrides global style 'callout'.
> [!Note]
> [!Tip]
> [!Warning]
> [!Danger]
> [!Question]
> [!Comment]
举例:
[!Warning] An alert of type 'tip' using alert specific style 'flat' which overrides global style 'callout'.