本文简单记下自已常用的Markdown语法,方便日后使用。
20220409更新:从macOS换到Windows,找到更好用的Markdown编辑器:Typora。
1. 缘起
之前一直琢磨着,如何让博文写起来更方便同时更加美观。Windows Live Writer是我能找到最好用的离线博客工作,但很多地方差强人意,比如代码高亮、数学公式、表格(还有一点,只能在Windows下用,需要切换系统)。在一次找如何更方便将数学公式插入到Gmail,了解到了Markdown,果真大大增加了邮件的可读性(经常要附一些代码,有时还插入公式)。最近,突然想到,说不定可以用Markdown写博文,一搜还真有而且还很成熟。了解了下,都说StackEdit好,果断付了4.5欧(第一次花钱买软件,mark一下),这篇博文正是用StackEdit所写。
2. Markdown语法
2.1 基本用法
- 加粗用两个星号括起来
**text**或者__text__; - 斜体用一组星号括起来
*text*或者_text_; - 段落用一个或者一个以上的空行表示;
- 水平线只需要在一行输入3个或者3个以上的连字符
---、星号***、下划线___(hyphens, asterisks, or underscores, 中间可以有空格),如:----------、* * *; - 删除线用两个波浪线括起来
~~text~~;
引用用右尖括号开头>,举例如下:
> This is blockquoted text.
> ~~This is blockquoted text.~~
插入超链接,格式为[显示文本](url),举例如下:
[sparkandshine](http://sparkandshine.net/)
Links: Reference,用于多处使用相同的超链接,如SparkandShine:
[SparkandShine][1]:
[1]: http://sparkandshine.com/ "with a title" #可以放在任何地方
2.2 标题
标题,用井号个数表示标题级别,如下:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
2.3 代码
内嵌代码,通常用于文中插入命令、短代码,用重音符括起来:
`code`
代码块,用3个重音符(单独成行,重音符后面可加编程语言名称,也可不加)括起来,如:
```python
import json
```
2.4 列表
无序列表,用+ - * (plus, hyphens or asts,符号后面需加一个标记。举例如 下:
- one
- two
- three
有序列表,加上数字,如1. 2. 3.,举例如下:
1. one
2. two
3. three
嵌套列表,低一层次缩进4个空格或者一个制表符,举例如下:
- one
1. one
2. two
- two
2.5 表格
用-表示行分隔符,用|表示列分隔符,举例如下:
| Item | Value | Qty |
| :------- | ----: | :---: |
| Computer | $1600 | 5 |
| Phone | $12 | 12 |
| Pipe | $1 | 234 |
得到的效果如下,双冒号表示居中对齐:
| Item | Value | Qty |
|---|---|---|
| Computer | $1600 | 5 |
| Phone | $12 | 12 |
| Pipe | $1 | 234 |
2.6 插入图片
插入图片,,图片路径建议使用相对路径。举例:

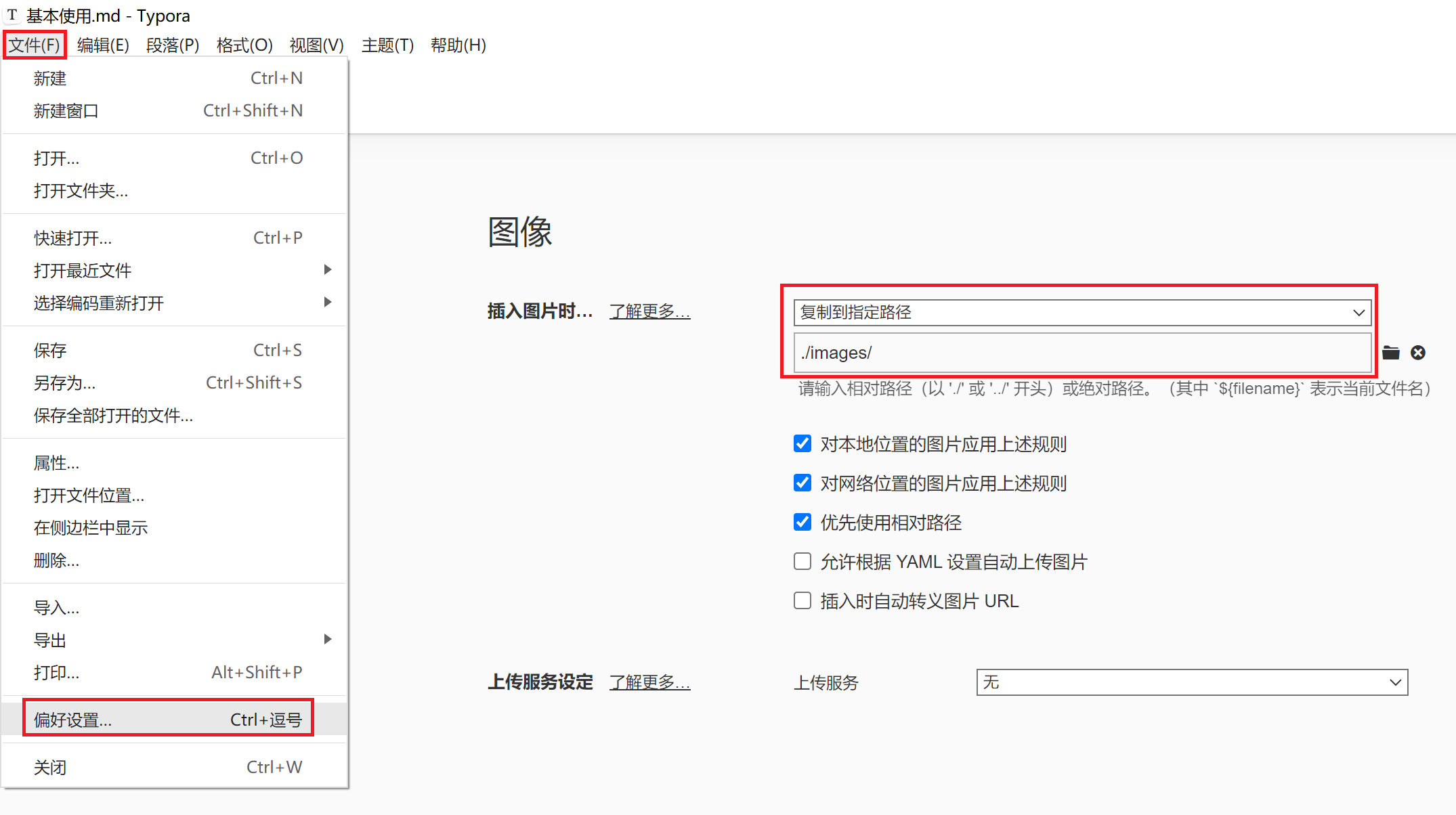
Typora插入图片很方便,在文件 --> 偏好设置,可以指定插入图片时的操作,如复制到指定的路径images/,这样将图片拷贝到剪切板,粘贴到Typora,图片就自动存储在images/文件夹下了。

2.7 插入目录
目录用 [TOC],举例如下:
[TOC]
有了这些,博文的可读性大大增强了,enjoy it:-)
3. StackEdit一些不足
尽管Markdown可以大大增强博文可读性,但StackEdit并不是十分给力,存在不足如下:
- 自动备份:可以同步到Dropbox,Google Drive,但每新建一个文件都需要手动填入文件名,而不是设置一个Dropbox文件夹,而后自动保存;
- 发布到wordpress:如果是在wordpress.com注册倒方便,但要是个人博客,需要安装Jetpack插件,我没安装成功,提示“XML-RPC server accepts POST requests only.”。我markdown格式的文本复制到wordpress下的wp-markdown编辑器,生成的html不同于在StackEdit预览区的内容。最后,我将markdown另存为html文件,拷贝到windows live writer。(PS: 总结部分是在WLW下写的);
- 插入图片:只能插入带url的图片,插入本地图片甚是麻烦;(不过这一点,不能推到StackEdit)
- 编辑文本:在StackEdit下写markdown,并不是很友好,体现在:编辑区与预览区不同步;
- 实际效果:由上面展示的实例可见,实际效果并不理想。(当然,这可能跟我主题有关)
参考资料:
[1] markdown-guide’s documentation: Markdown Basics